버튼 레이아웃
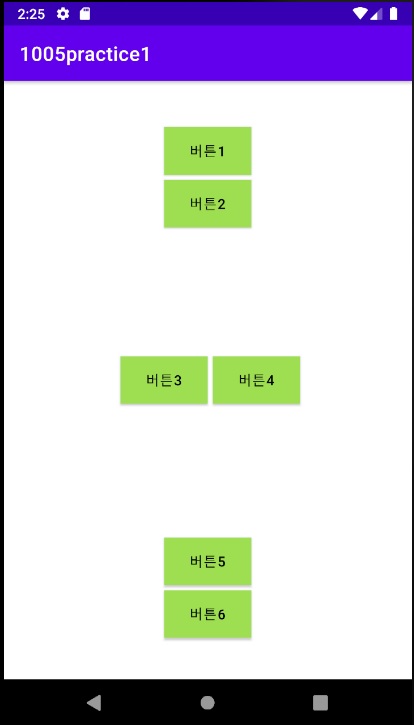
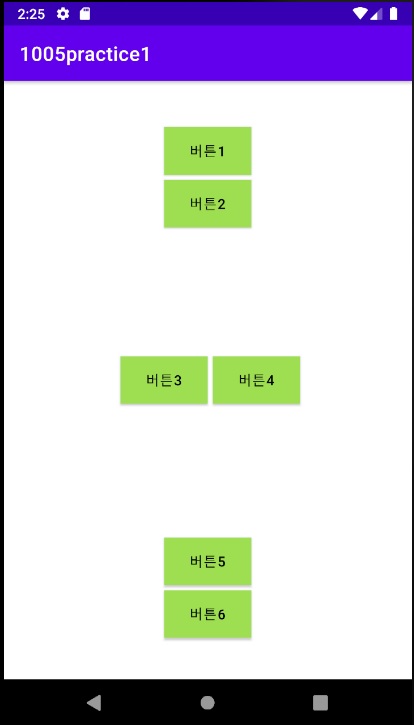
문제

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:backgroundTint="@null"
android:background="#9DDF51"
android:layout_margin="5dp"
android:textColor="@color/black"
android:text="버튼1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:backgroundTint="@null"
android:background="#9DDF51"
android:textColor="@color/black"
android:text="버튼2" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="2"
android:gravity="center"
android:orientation="horizontal">
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:backgroundTint="@null"
android:background="#9DDF51"
android:layout_margin="5dp"
android:textColor="@color/black"
android:text="버튼3" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:backgroundTint="@null"
android:background="#9DDF51"
android:textColor="@color/black"
android:text="버튼4" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:backgroundTint="@null"
android:background="#9DDF51"
android:layout_margin="5dp"
android:textColor="@color/black"
android:text="버튼5" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:backgroundTint="@null"
android:background="#9DDF51"
android:textColor="@color/black"
android:text="버튼6" />
</LinearLayout>
</LinearLayout>
MainActivity.java
package kr.ac.skuniv.a1005practice1;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}